[confluence to tistory-7]표 변환
구현하면서 기능들을 테스트 하다보니 이번에는 표를 변환하는 과정이 엄청 애를 먹였다. 해결하고 나서 보니 정말 아무것도 아닌 것들이었는데 내용이 다음과 같았다.
- 티스토리에 게시된 표의 모양이 예쁘지 않음
- html2text 모듈 사용시 표 변환이 안됨
사실 두 문제 모두 각각의 상황에서만 보면 금방 디버깅 하여 해결했을 문제들 이었음에도 테스트 과정에서 공교롭게 두 문제를 동시에 마주하는 바람에 제대로 초점을 잡지 못해 삽질을 엉뚱하게 하다가 시간을 많이 보내었다. 선택과 집중이 중요함을 다시 한번 느낄 수 있었던 과정이었다.
티스토리에 게시된 표의 모양이 예쁘지 않음
해당 내용은 말 그대로, confluence api가 제공해주는 게시물의 html 컨텐츠를 티스토리에 게시했을 때 발생하는 문제였다. 변형 없이 티스토리에 게시되는 표의 형태는 아래와 같았다. 보기에는 표처럼 보이기는 하기 때문에 큰 문제가 없게 보이기도 하지만, 일반적인 방법(티스토리의 기본 에디터)를 통해 표를 만들면 나오는 디자인이랑은 괴리감이 있는 모습이었다.

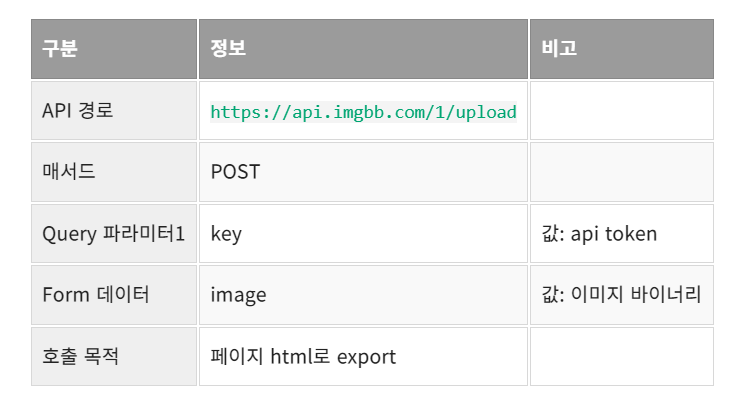
하지만, 문제의 원인은 의외로 컨플루언스 쪽의 리턴 html의 형식이 아니라 오히려 티스토리에서 지원하는 표의 형태가 html, markdown 등의 문법과 매끄럽게 호환되지 않는 문제였다. 정상적으로 생성된 표의 디자인은 아래와 같은 형태를 가지고 있는데, 바로 위에 보여지는 모습과는 확실히 다른 모양이다.

티스토리에서 지원하는 디자인의 표 형식을 사용하기 위해서는 다음과 같은 내용을 따라야 한다.
(왜 저렇게 만들었는지 정말 1도 이해가 안된다.)다양한 디자인을 적용하기 위해 이러한 방식을 채택한 것처럼 보이는데 역시 짜증나는 방식이다.
<th>태그를 사용하면 안된다. 오직<td>만 사용해라.<thead>와<tbody>를 사용해서 구분하려하면 안된다. 아에 둘중 하나만 써서 모든 내용을 몰아넣거나, 쓰지 않아야 한다.- 디자인을 입히려면
<table>태그의 attribute 항목으로data-ke-style를 key 로 하여 다른 값을 지정함으로써 디자인을 적용할 수 있다. 값으로는style0부터style15까지 있는것으로 보이니, 자유껏 적용해 보면 될 듯 하다.
예를 들면 아래와 같다.
<table class="confluenceTable" data-layout="default" data-ke-align="alignLeft" data-ke-style="style12">
<tr>
<td class="confluenceTh"><p><b>구분</b></p></td>
<td class="confluenceTh"><p><b>정보</b></p></td>
<td class="confluenceTh"><p><b>비고</b></p></td>
</tr>
<tr>
<td class="confluenceTd"><p>API 경로</p></td>
<td class="confluenceTd"><p><code>https://api.imgbb.com/1/upload</code></p></td>
<td class="confluenceTd"><p><br /></p></td>
</tr>
<tr>
<td class="confluenceTd"><p>매서드</p></td>
<td class="confluenceTd"><p>POST</p></td>
<td class="confluenceTd"><p><br /></p></td>
</tr>
<tr>
<td class="confluenceTd"><p>Query 파라미터1</p></td>
<td class="confluenceTd"><p>key</p></td>
<td class="confluenceTd"><p>값: api token</p></td>
</tr>
<tr>
<td class="confluenceTd"><p>Form 데이터</p></td>
<td class="confluenceTd"><p>image</p></td>
<td class="confluenceTd"><p>값: 이미지 바이너리</p></td>
</tr>
<tr>
<td class="confluenceTd"><p>호출 목적</p></td>
<td class="confluenceTd"><p>페이지 html로 export</p></td>
<td class="confluenceTd"><p><br /></p></td>
</tr>
</table>html2text 모듈 사용시 표 형태가 완성이 안됨
서비스화를 염두에 두고 여러가지 기능들을 추가하다 보니, Confluence로부터 리턴받은 html을 기준으로 티스토리에 포스팅 기능만을 지원할 것이 아니라, 마크다운 파일이나 PDF로도 다운로드 받을 수 있도록 하면 좋겠다는 생각이 들었다. 직접 로직을 구현하면 더 좋았겠지만, 찾아보니 이미 너무 잘 만든 모듈이 있길래 후다닥 다운로드 받아 사용해 보았다. 모듈의 이름은 html2text 였다.

하지만 역시나 너무 순조롭게 흘러갈리가 없었다. 다른 항목들은 웬만해서는 정상적으로 변환이 되는데, 표는 제대로 변환이 되지 않고 모든 셀이 개행처리 되어 표처럼 보이지 않고, 한줄씩 자리를 차지하고 출력이 되는 것이었다. 순간 2.2K나 Star를 받은 모듈의 완성도를 의심했다.
(순식간에 2.2K명을 호구로 만들어 버리는 상상)
사실 이 부분에서 삽질을 하느라 시간을 보낸 것이 가장 바보같았는데, 정말 간단한 내용이었다. confluence의 api가 리턴하는 html의 표 항목을 자세히 살펴보면 모든 셀의 내부에 <p> 태그가 하나씩 더 붙어있는 것을 볼 수가 있었다.
<td class="confluenceTd"><p>API 경로</p></td> <-- 원본
<td class="confluenceTd">API 경로</td> <-- 수정본이 <p> 태그들을 모두 없애주면 정상적으로 동작하는 것을 확인할 수 있었다!