티스토리 프라치노 스킨에서 마크다운으로 글 쓰기
티스토리에서 마크다운으로 글을 복붙해 넣었더니 뭔가 마음에 안들게 변환이 되었다.sindresorhus라는 아주 고마운 개발자가 github-markdown-css라는 이름의 프로젝트로 깃헙 마크다운 테마 쉽게 적용할 수 있게 css 파일을 제공하고 있어서 이걸 활용하기로 했다.
우선 크게 맘에 안들었던 부분은 다음 3가지 였다.
- 표 헤더
- 코드박스
- 인용구
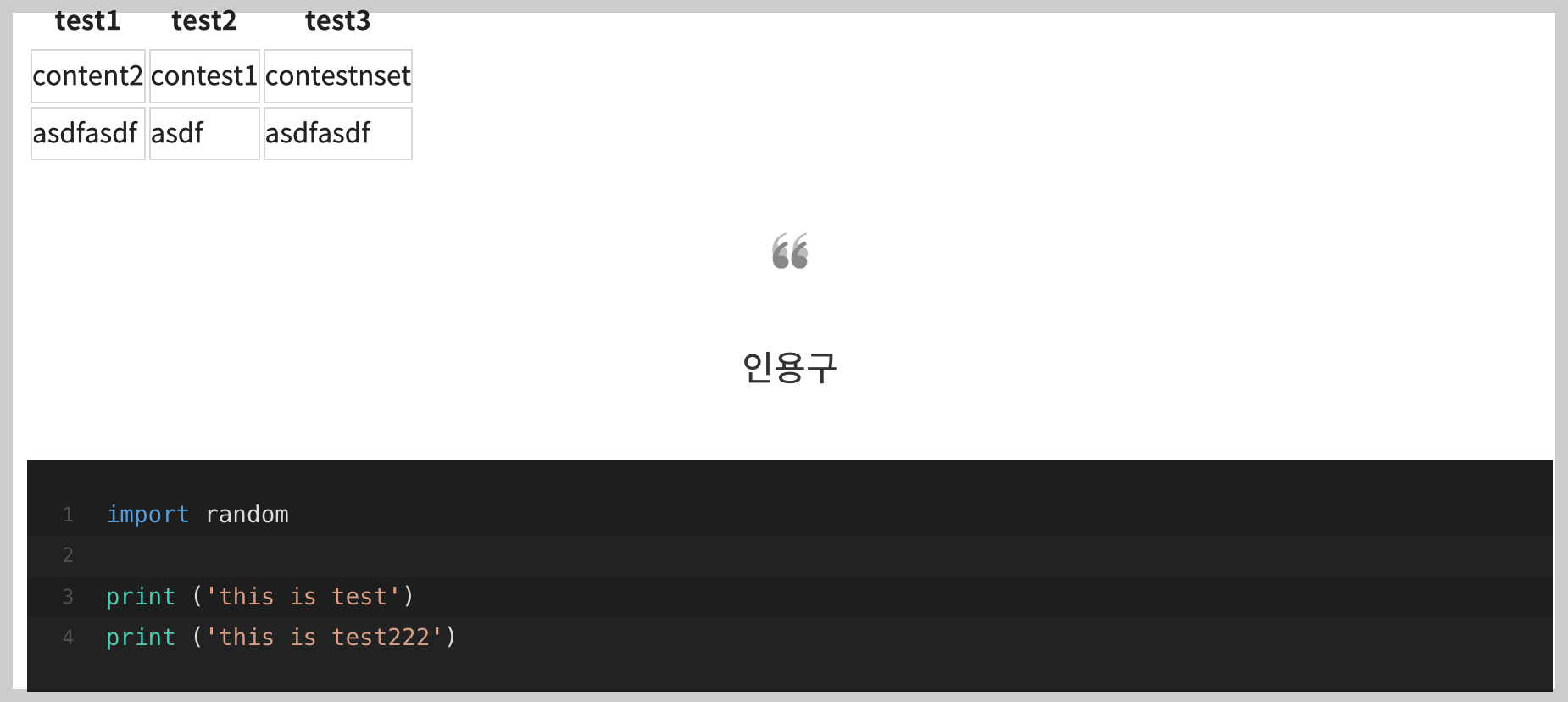
따로 수정하지 않고 그냥 보면 아래와 같이 보였었다.

내가 쓰고있는 티스토리 테마는 프라치노 공간이라는 테마인데, 아마도 마크다운을 적극적으로 지원하지는 않는 모양이었다.
css파일들을 수정하지 않고 조금 번거롭더라도, github-markdown.css 파일에 선언된 .markdown-body 클래스로 감싸서 적용하려고 시도했는데, #tt-body-page라는 id를 비롯한 여러 설정들이 우선참조되어서 원하는 모양이 전혀 나오지 않았다.
너무 귀찮...
았지만, 앞으로 더 편하게 글을 포스팅 하기 위해서 이번을 감수해야겠다고 생각하고 github-markdown.css를 프라치노 공간에 호환되도록 수정하기로 했다.
중점으로 둔 포인트는 다음과 같았다.
- 표가 예쁘게 나오고 화면을 꽉 채워야함
- 인용구가 일반 github스타일이어야 함
- 코드박스가 좀더 이뻤으면 좋겠음
- 글씨체는 원래 프라치노 공간껄로..
글들을 더 쓰다보면 개선하고 싶은 사항이 생길텐데 그럼 또 수정해야지.. 하는 생각으로 이정도만 수정했다.
가볍게 테스트용으로 몇가지 아래 작성하고 프라치노 공간을 사용하는 다른 마크다운 러버를 위해 내가 몇가지 추가한 css 파일도 첨부한다. (css 잘 몰라서 그냥 대충 원하는거만 적용되게 덕지덕지 수정해 봤다.)
나중에 수정사항이 생기면 또 업데이트 할지도...
| 표 | 예시 | 이거표임 |
|---|---|---|
| 쓸 내용은 | 고민하기 귀찮고 | 그래도 표는 보여주고 싶은 |
| 최소 | 세줄은 | 써야지 |
| 표처럼 | 보이겠지 | ?????? |
import random
print ("this is test")
print ("this is test")
인용구까지 마무으리
아! 참고로 이 css를 정상적으로 반영시키려면 html의 <head></head> 사이에 아래 코드를 넣어줘서 css를 참조할 수 있도록 해야한다.
<link rel="stylesheet" href="./images/fraccinospace-github-markdown.css">